Submit Form Data
This page shows you how to display and submit data using JSON Form and Form widget.
Using Form
Follow these steps to set up a Form widget and configure the query:
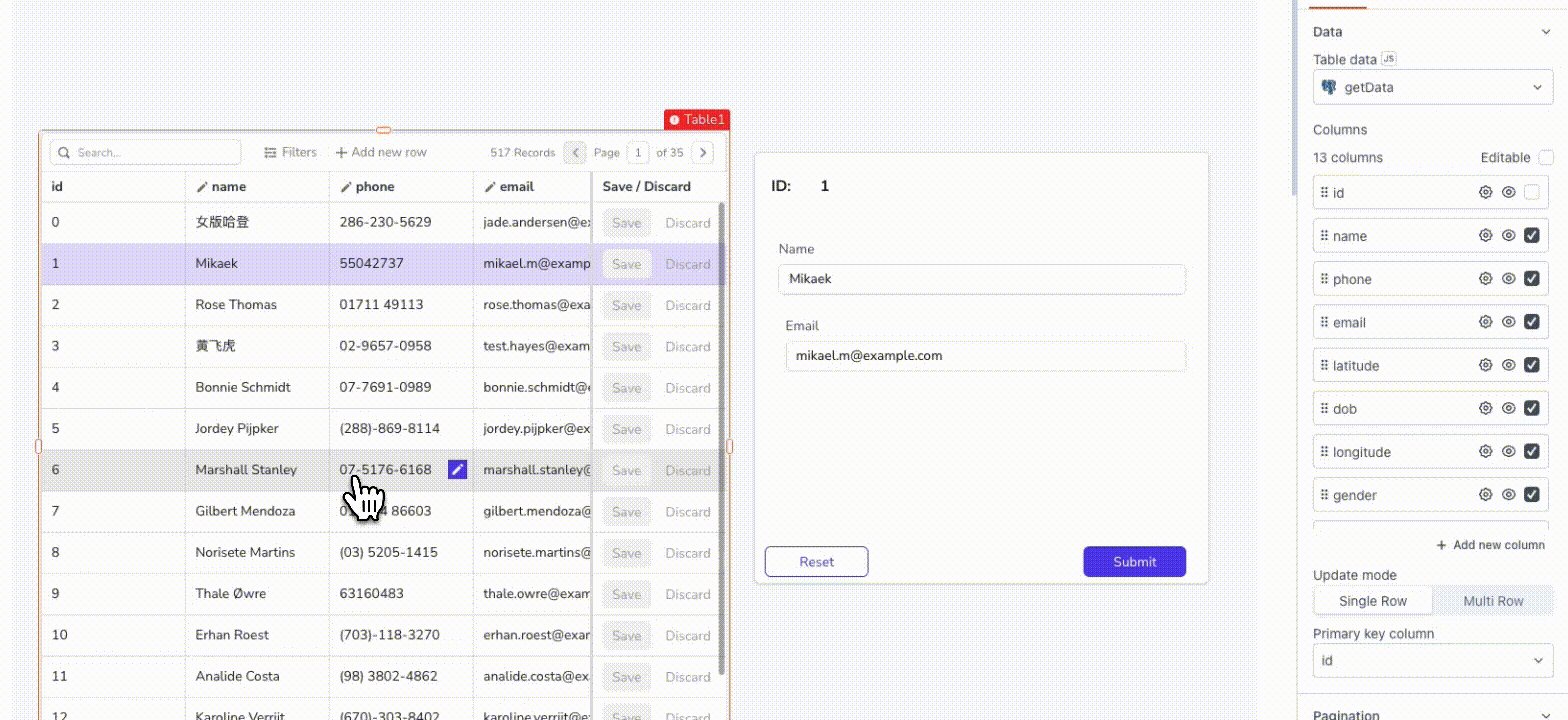
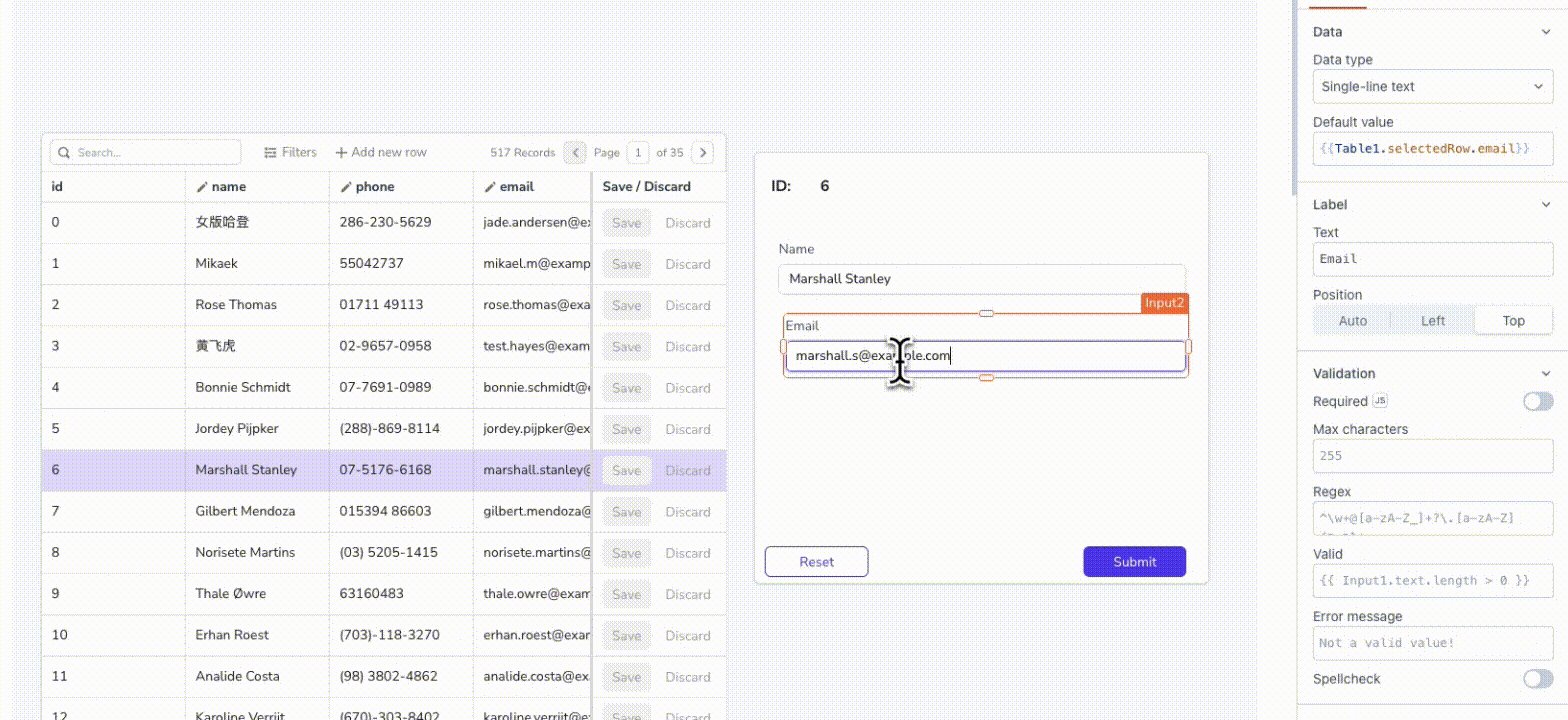
- To allow users to submit their information, drag the relevant widgets into the Form widget (example: Text, Inputs, Select) and configure their properties.
- Create a query to either insert new data or update existing data using the reference properties of the Form widget.
PostgreSQL Example:
UPDATE public.users
SET
phone = {{Form1.data.PhoneInput1}},
email = {{Form1.data.Input1}}
WHERE id = {{Form1.data.Textid}};
The above query updates the phone and email fields in the users table using the form data. It targets the user record with the provided ID.
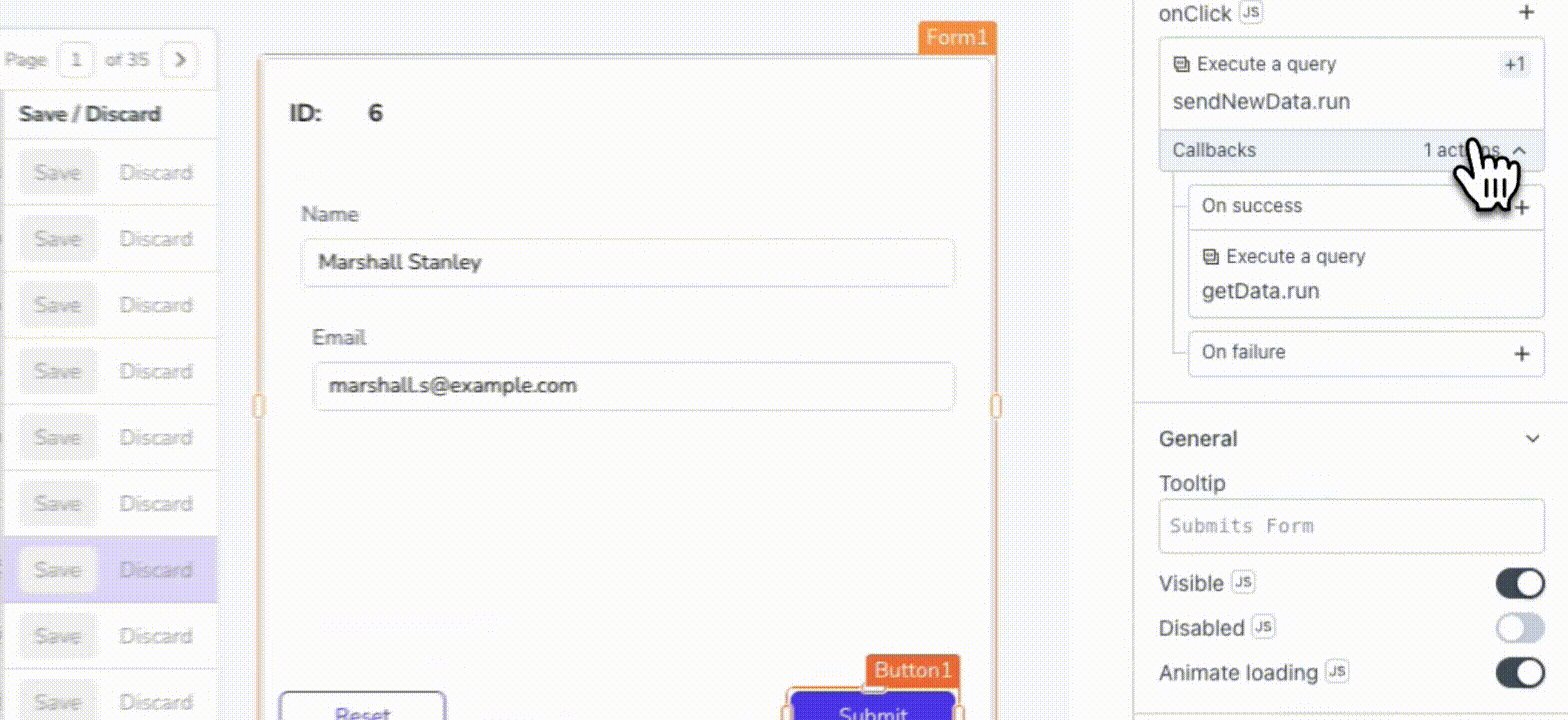
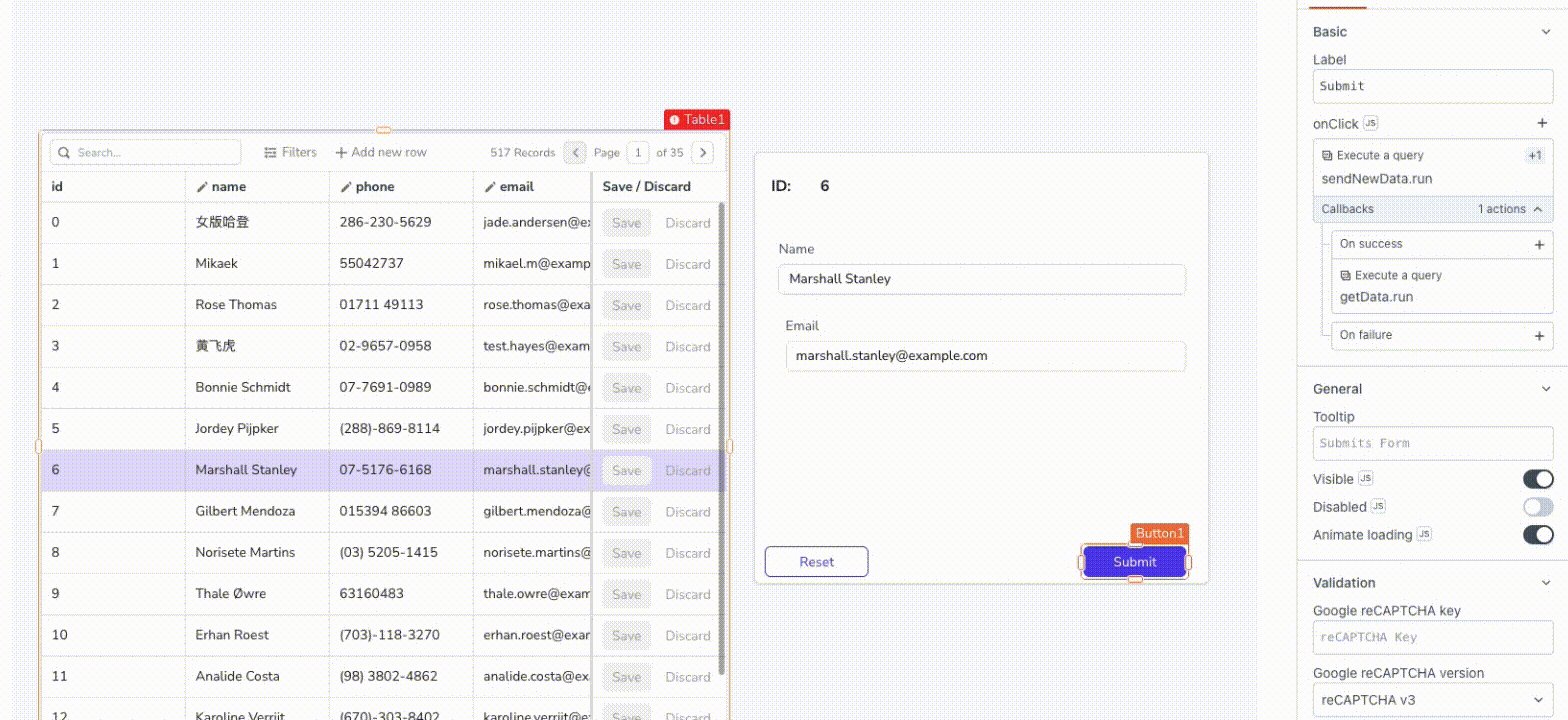
Set the Submit Button's onClick event to execute the update query, and the onSuccess callback to trigger the fetch query that refreshes the data with the updated information.

Submit form data using Form
Using JSON Form
Follow these steps to set up a JSON Form and configure the query:
- To display data in JSON form, provide the data in structured JSON format or bind the query response in the Source Data property.
- Create a query to either insert new data or update existing data using the formData reference property.
PostgreSQL Example:
UPDATE users
SET
phone = {{JSONForm1.formData.phone}},
email = {{JSONForm1.formData.email}}
WHERE id = {{JSONForm1.formData.id}};
The above query updates the phone and email fields in the users table using the JSON form data. It targets the user record with the provided ID.
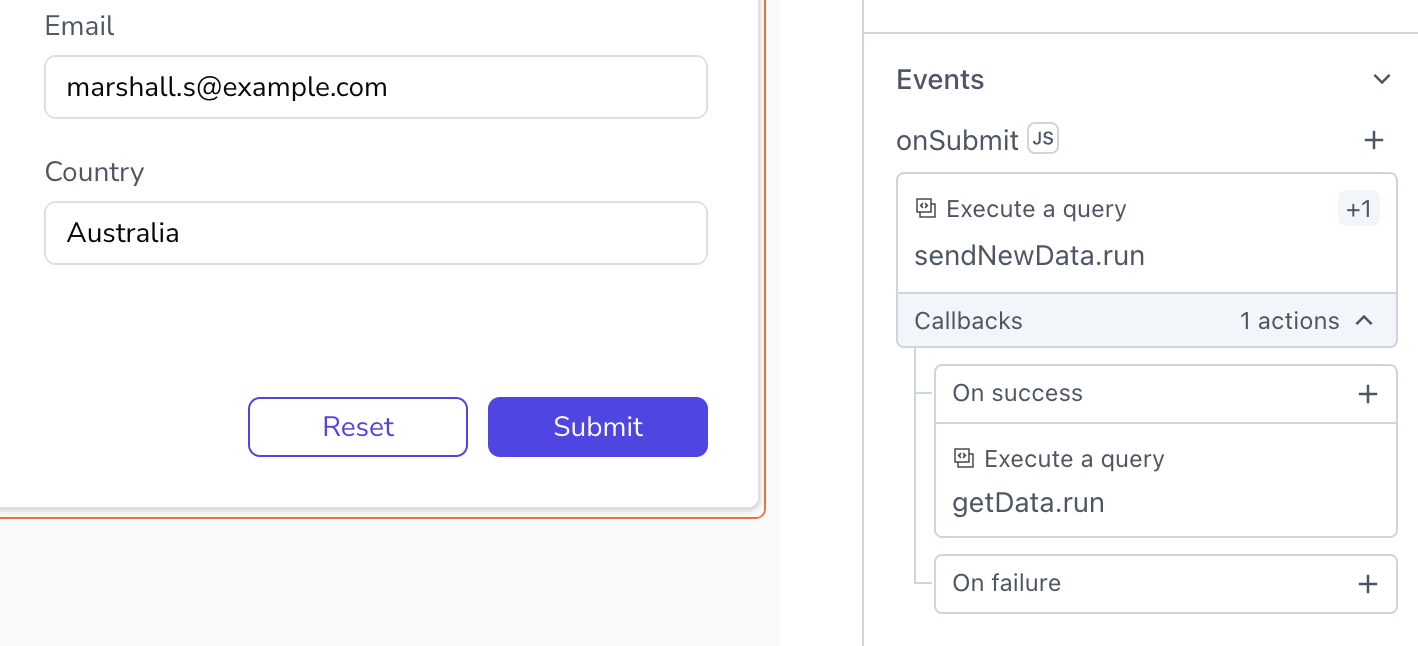
Set the onSubmit event to execute the update query, and the onSuccess callback to trigger the fetch query that refreshes the data with the updated information.

Submit form data using JSON Form
