Refresh Table Data After Updates
This page shows you how to refresh table data after updates which allows you to see changes in real time.
When data is updated in a datasource, the Table widget does not automatically reflect the changes. You need to manually refresh the Table using events or JS code to see the updated data.

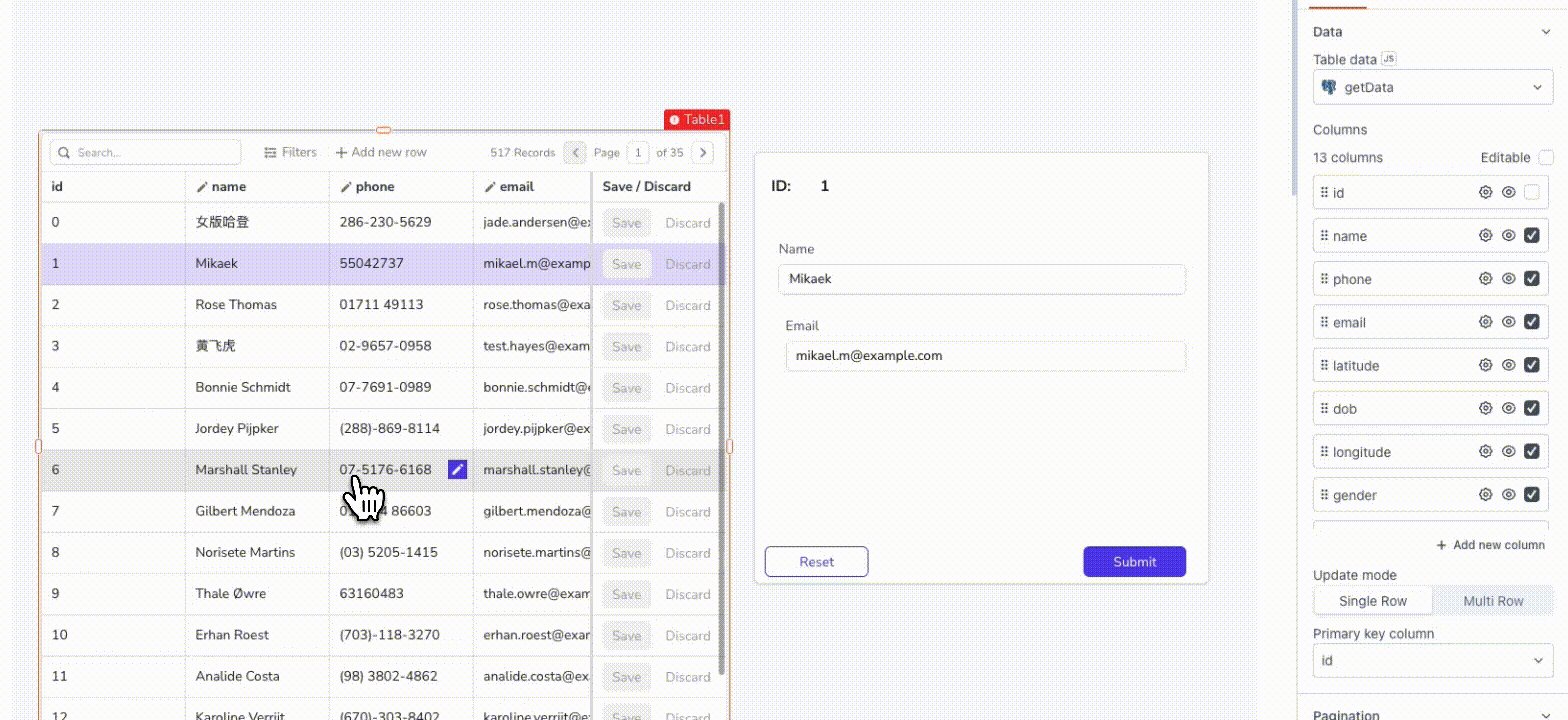
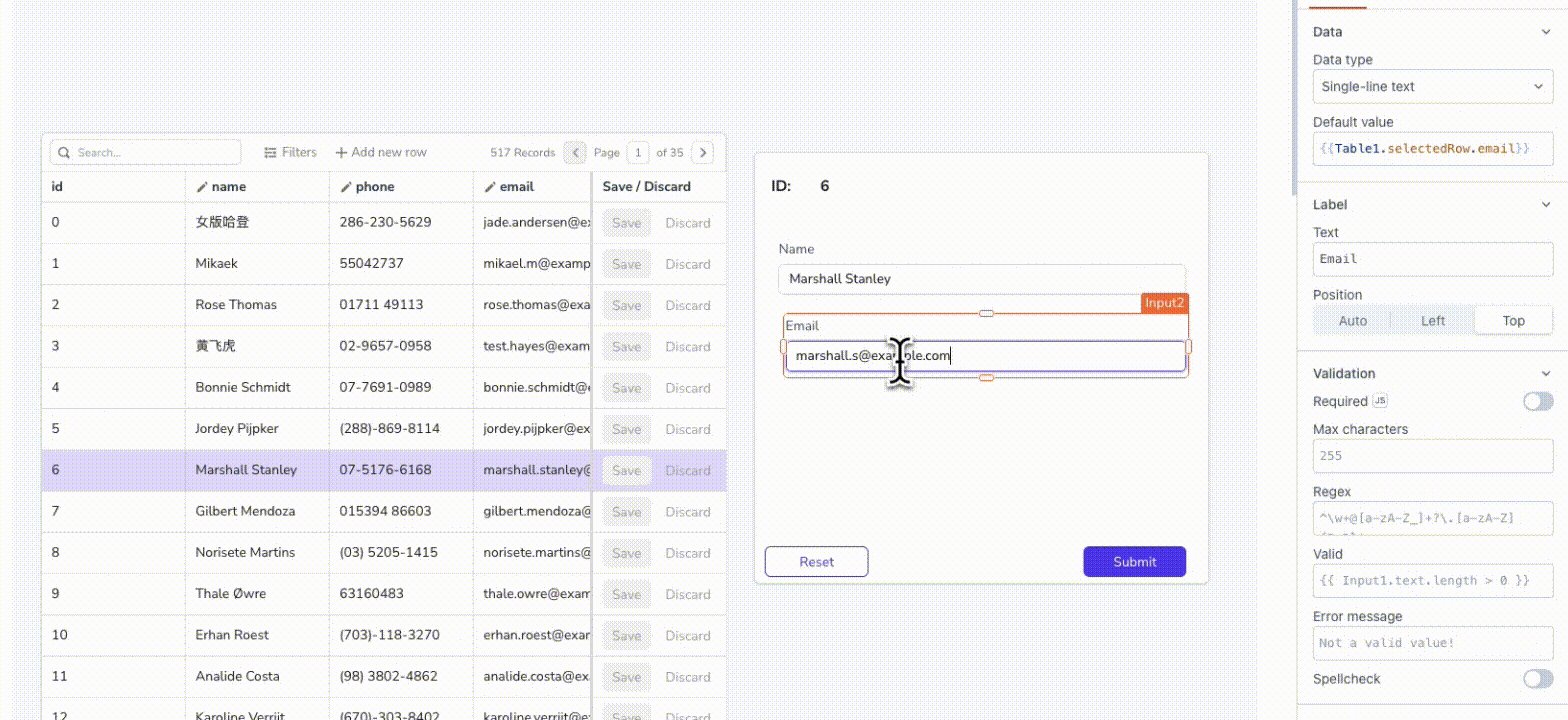
Example: if you have a Table that receives its data from a query called getData, and you have a Button that submits a Form with new user input through a query called updateData.
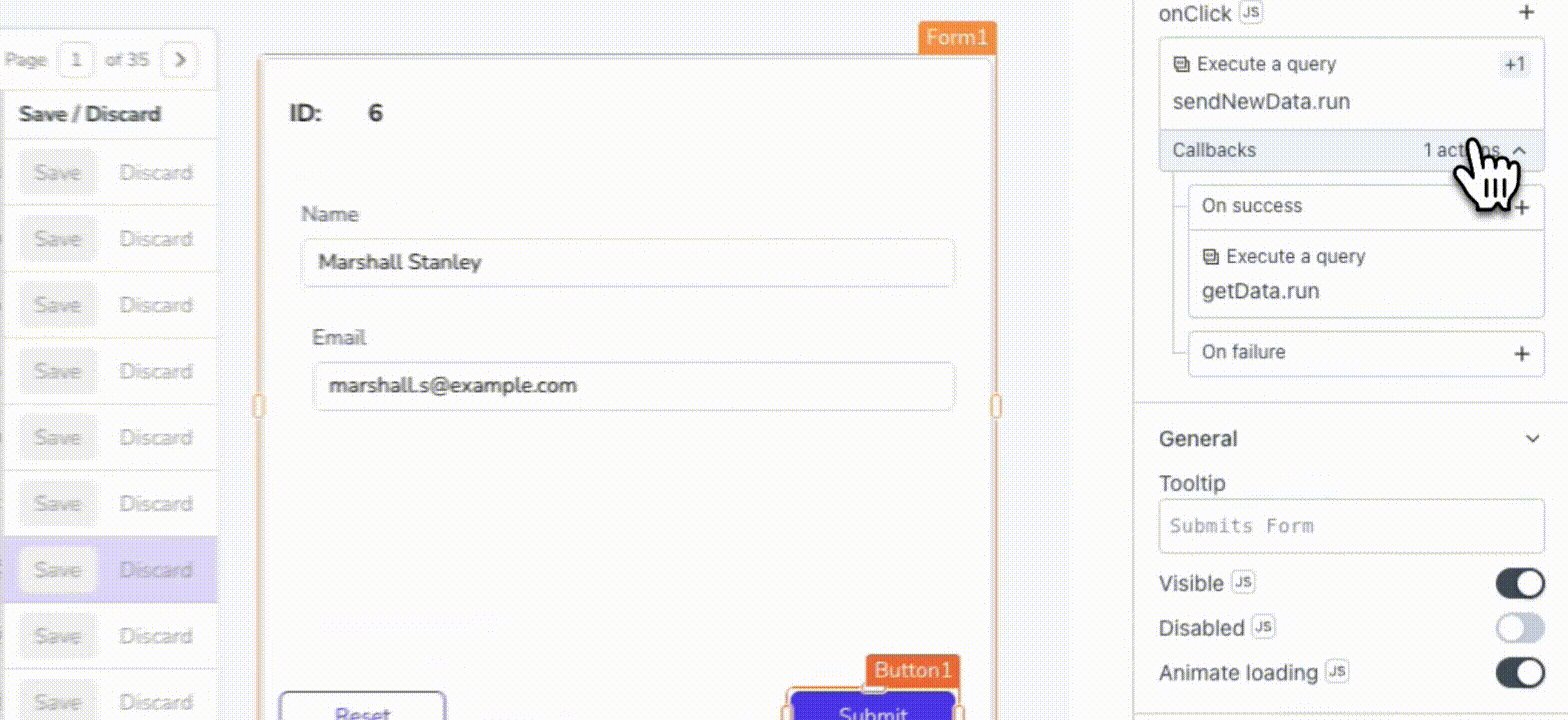
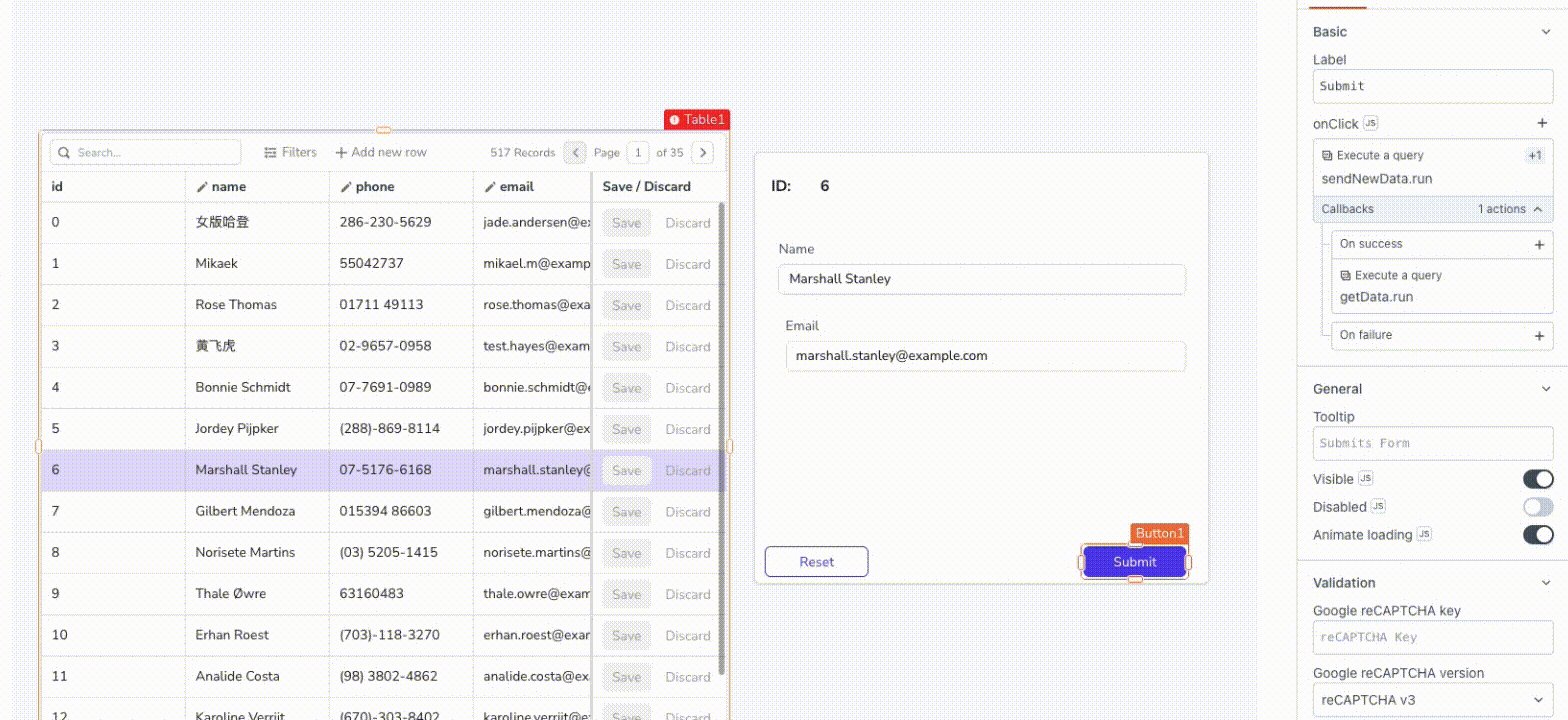
- To update data, set the Button's onClick event to execute the
updateDataquery.
- To refresh Table data, set the onSuccess callback to execute the
getDataquery.
This executes the updateData query and, once completed, triggers the execution of the getData query. This process updates and fetches data to show real-time changes. A similar process can be applied to other widgets, such as List.
